こんにちは、なごみ(@_nagomi_log)です⧉
WordPressのテーマ「JIN」を愛用して、約1年(多分)が経過しようとしています。
自由度も高く、簡単におしゃれに作り込めるので、CSSなどのコーディングが全くわからない初心者のわたしでも快適につかえて大満足だったのですが、
2カラム機能で画像を横並びにして、さらにその画像に好きなリンクを貼りたいんだけど、それを叶えてスマホでも横並び表示にしたい!!!!
(こんなイメージです‥)

前に使っていたテーマ“Cocoon”でも、現在使っているテーマ“JIN”でも共通で「カラム」というブロックがありますが、
カラムを使うことで、1ブロックを2以上分割して、文章や画像を複数並べて貼れるようになります。
※専門的なことはわからないので、あくまでもわたしのカラムの定義イメージです‥
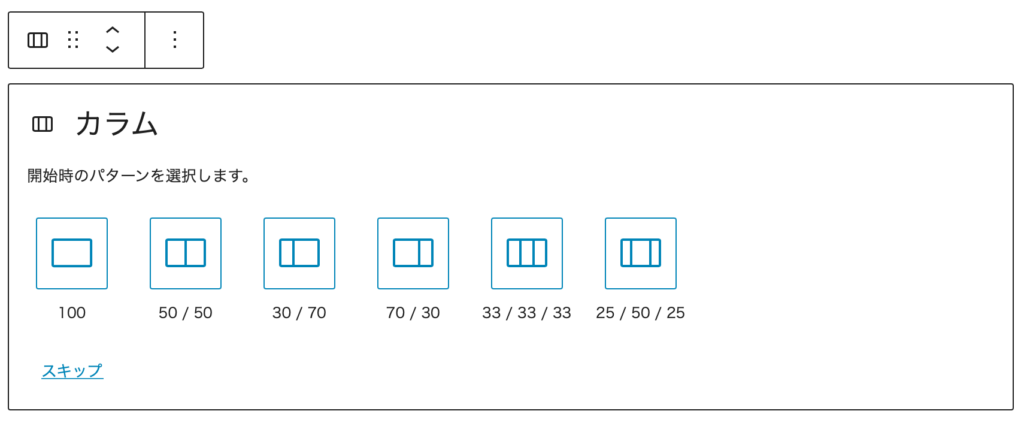
ちなみにブロックのカラムを呼び出すとこんな感じに↓

このカラムはJINのブロックなのですが、左から2つ目の「50/50」つまり「2カラム」で左右に画像を添付すると、
パソコンでは横並びになるのに、スマホでは横並びにならない!
2カラム機能では画像へのURL挿入はできるので、その点は問題なかったのですが、画像サイズを変更するなどの調節をしても一向にスマホ表示で横並びになることはありませんでした‥
全くわからないよ‥教えてGoogle先生‥
約半日〜1日をかけて、JINはもちろん、JIN以外のテーマも含めて「スマホで2枚の画像を横並び表示できて、リンク挿入ができる方法」を調べまくりました‥!
テーマによっては外観カスタマイズ設定内で簡単に適用できるものもあったのですが、JINにはなく‥
ギャラリー機能を採用する案や追加CSSを採用する案など、ありとあらゆるものを片っ端から試してみたのですが、どれも出来ませんでした‥(涙)
この段階で心が折れ、元SEをやっていた夫に相談してみたところ、夫もCSSに詳しいわけではないのですが、「追加CSSとプラグイン」を活用する方法によって、
なんと、スマホで2カラム表示を横並びにして、かつ画像にカスタムリンクを挿入することができるようになりましたー!!!
本当にありがとう‥(涙)
あれだけネットで探してもできなかったので、もしかしたら同じ悩みの方もいらっしゃるかもしれない‥と思ったのと、追加したコードなどを把握するための備忘録も兼ねて、やり方をまとめました。
実施前の注意点
実施前に、以下の事項を確認していただけると嬉しいです。
jin-child(子テーマ)については、こちらの記事にて詳しく解説されていましたので、参考にしました。
やり方
まずは、全体の流れを簡単に説明します。
- クラシック段落のプラグインを導入する
- 追加CSSを入力する
- (記事ごと)クラシック段落でコード入力する
- ( 〃 )2カラムにする
- ( 〃 )画像やリンクを挿入する
記事ごとにコード入力があるの‥?!ちょっと難しそう‥
元々あるカラムを活かす形ではないので、都度コードのコピペが必要で少し手間ですが、わたしはこれ以外に方法がなかったのと、慣れればサクッとできるようになります◎
1.クラシック版の段落を使えるプラグを導入する
まずは、「Advanced Editor Tools」というプラグインを導入し、有効化します。

わたしは普段、ビジュアルエディターで編集しているのですが、Advanced Editor Toolsを用いることで、1ブロックをクラシックエディターとして編集することができるようになります。
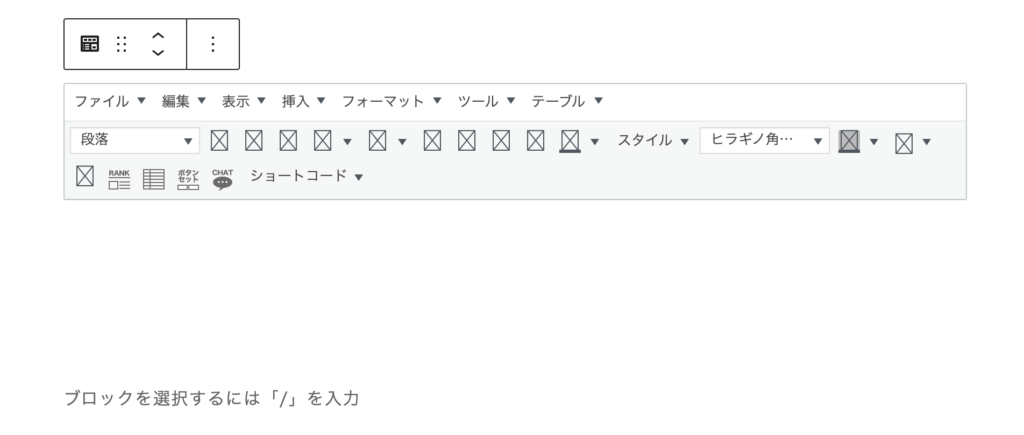
↓こんな感じです

JINにも元々クラシック機能がありますが、これから行いたい“ソースコード”の入力ができなかったので、プラグインを導入しました。
2.外観カスタマイズで追加CSSを入力する
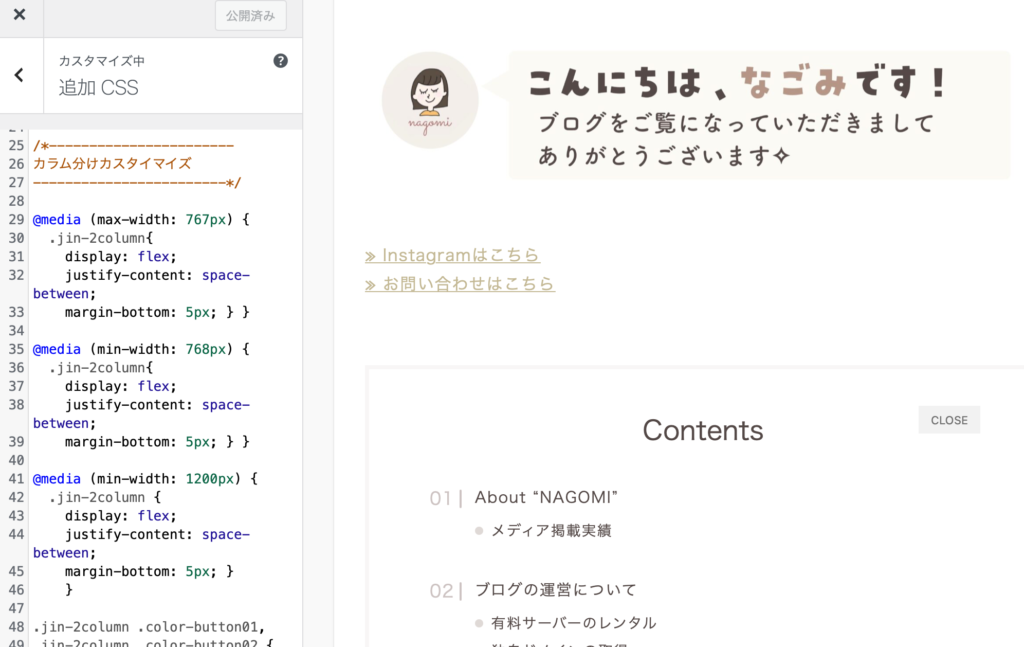
ダッシュボードのメニューから、「外観」>「カスタマイズ」>「追加CSS」へと進みます。

ここに、とりあえずコピペしておきます!!
Copyボタンで一括コピーができます!(↓)
/*-----------------------
カラム分けカスタイマイズ
------------------------*/
@media (max-width: 767px) {
.jin-2column{
display: flex;
justify-content: space-between;
margin-bottom: 5px; } }
@media (min-width: 768px) {
.jin-2column{
display: flex;
justify-content: space-between;
margin-bottom: 5px; } }
@media (min-width: 1200px) {
.jin-2column {
display: flex;
justify-content: space-between;
margin-bottom: 5px; }
}
.jin-2column .color-button01,
.jin-2column .color-button02 {
margin-top: 5px; }
@media (min-width: 768px) {
.jin-2column .color-button01 a,
.jin-2column .color-button02 a {
padding-left: 49.2% !important;
padding-right: 49.2% !important; } }
@media (max-width: 767px) {
.jin-2column-left,
.jin-2column-right {
width: 49.2%;
padding: 5px;
margin-bottom: 5px; } }
@media (min-width: 768px) {
.jin-2column-left,
.jin-2column-right {
width: 49.2%;
padding: 5px;
margin-bottom: 5px; } }
@media (min-width: 1200px) {
.jin-2column-left,
.jin-2column-right {
width: 49.2%;
padding: 10px;
margin-bottom: 10px;
} }
これで前準備はOKです!
余談ですが、わたしがJINでここの追加CSSに入力しているコードは他に、
- カテゴリータグをタイトル下に配置するもの
- テーブル使用時に文字サイズを変更できるもの
- 吹き出しの背景カラーを変更するもの
です。(参考にした記事の一覧はこちら)
3.記事内のクラシック段落にソースコードを入力する
これ以降は、記事ごとの作業となり、2カラムを表示したい箇所で行っていきます!
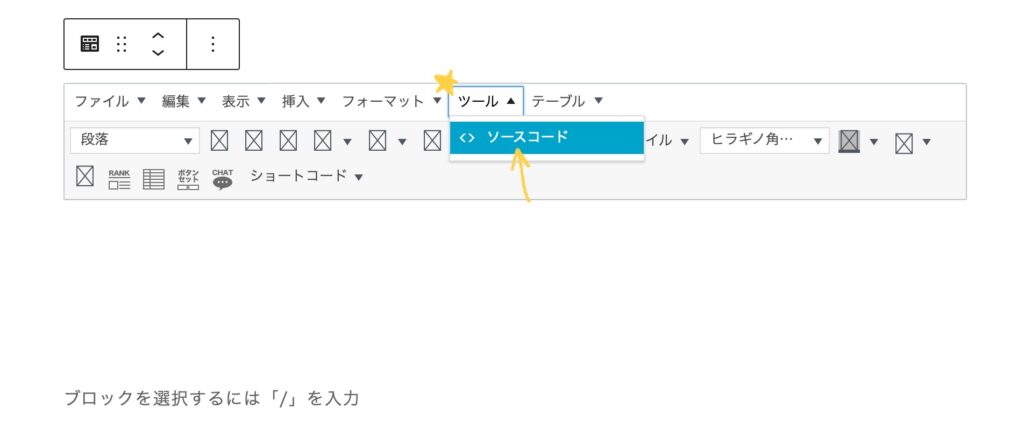
まずは、1.で導入したプラグインを活用するので、ブロック検索で「クラシック」と入力します。

クラシック版の段落を選択すると、ブロック内にクラシックエディタが出現するので、メニューにある「ツール」>「ソースコード」を開きます。

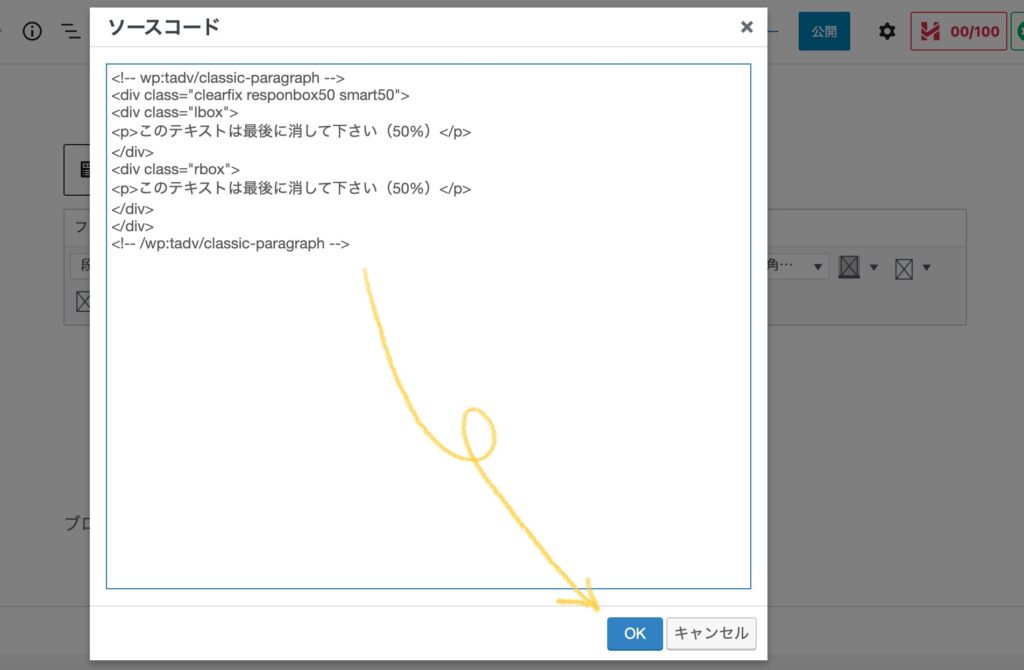
ソースコードが開いたら、以下のコードをコピペします!
ドラッグして、コピーをお願いします(↓)
<!– wp:tadv/classic-paragraph –>
<div class=”clearfix responbox50 smart50″>
<div class=”lbox”>
<p>このテキストは最後に消して下さい(50%)</p>
</div>
<div class=”rbox”>
<p>このテキストは最後に消して下さい(50%)</p>
</div>
</div>
<!– /wp:tadv/classic-paragraph –>
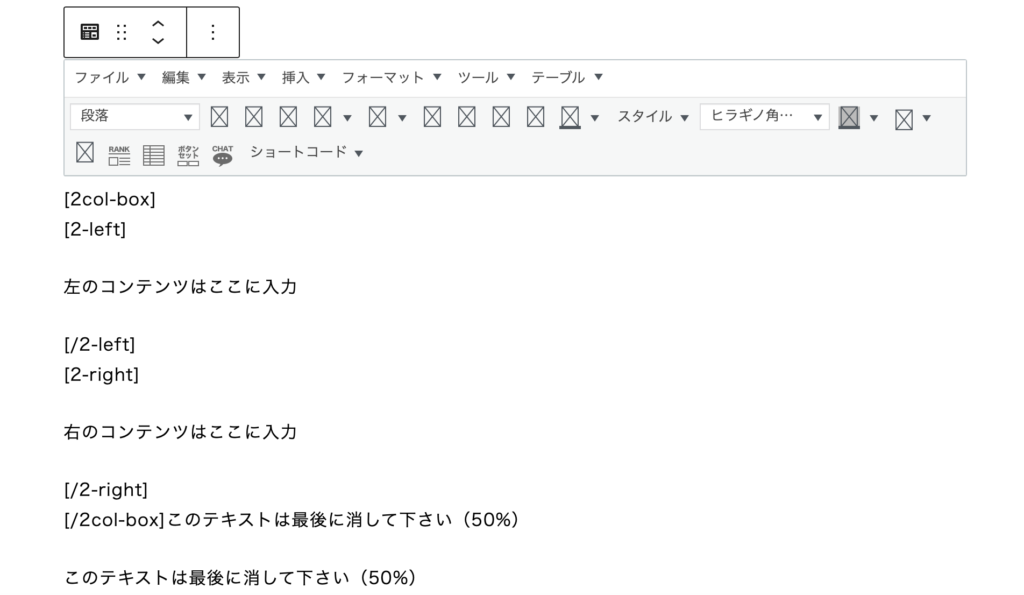
貼り付けてみると、こんな感じになりますので、貼れたらOKします。

OKが完了すると、戻った画面の段落内には、「このテキストは最後に消して下さい」という文字が表示されるようになります。
4.2カラムにする
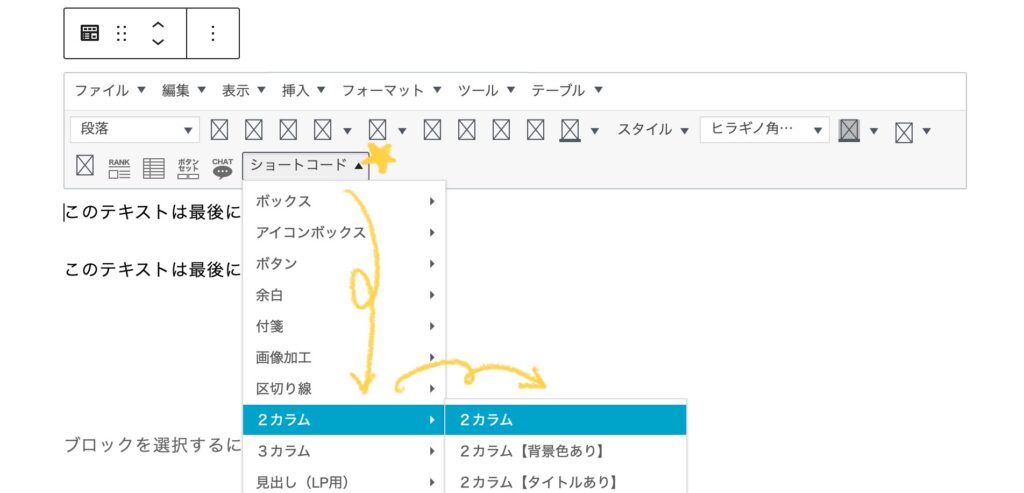
続いて、2カラムを出現させて、編集していきますので、メニューから「ショートコード」>「2カラム」>「2カラム」を選択します。

すると、「このテキストは最後に消して下さい」としか書いてなかったところから、2カラムが使える仕様へと移りました!

5.画像やURLを挿入する
あとは、好きな画像を挿入したり、その画像にカスタムURLを添付していきます!
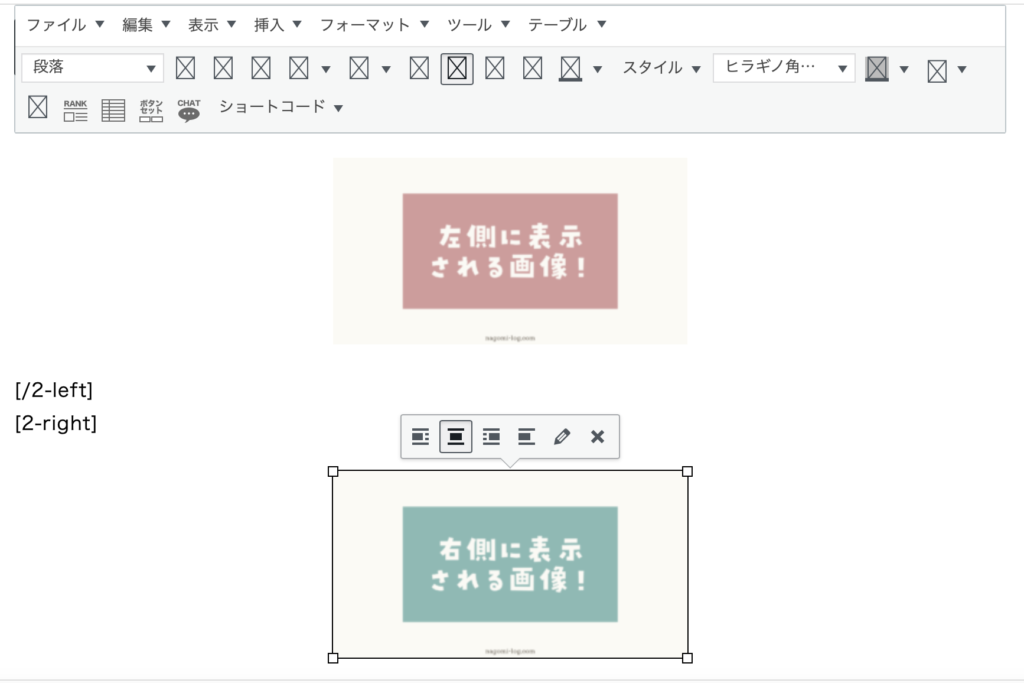
まずは、横並び時に左側に配置する画像を挿入していきます。
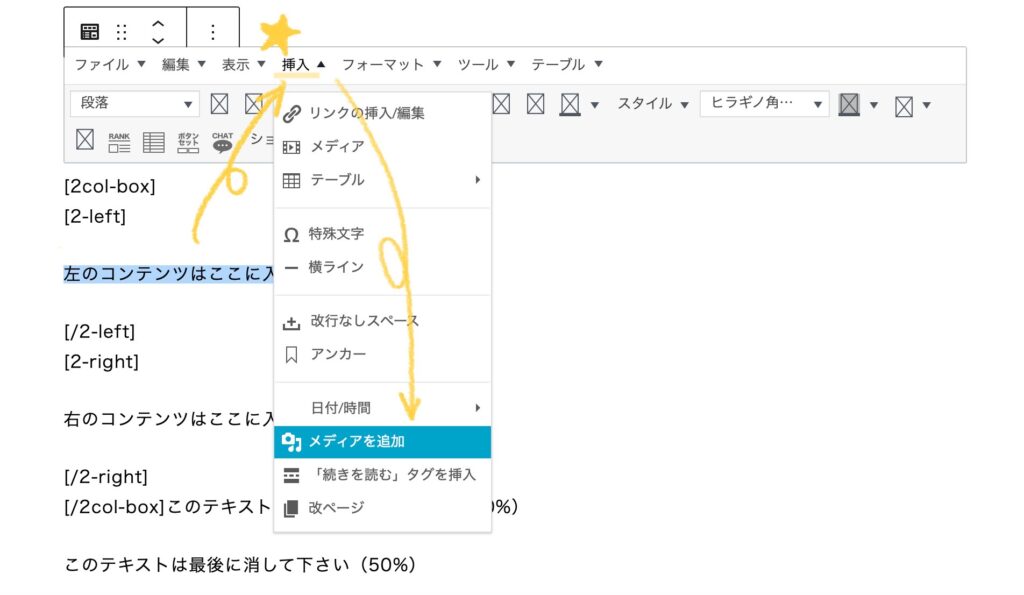
テキストの「左のコンテンツはここに入力」だけをドラッグ(選択)して、選択された状態でメニューの「挿入」>「メディアを追加」を選びます。

すると、普段ブロックにメディア(画像)をアップロードする画面に移行するので、ここは普段通りに添付したい画像を選びましょう。
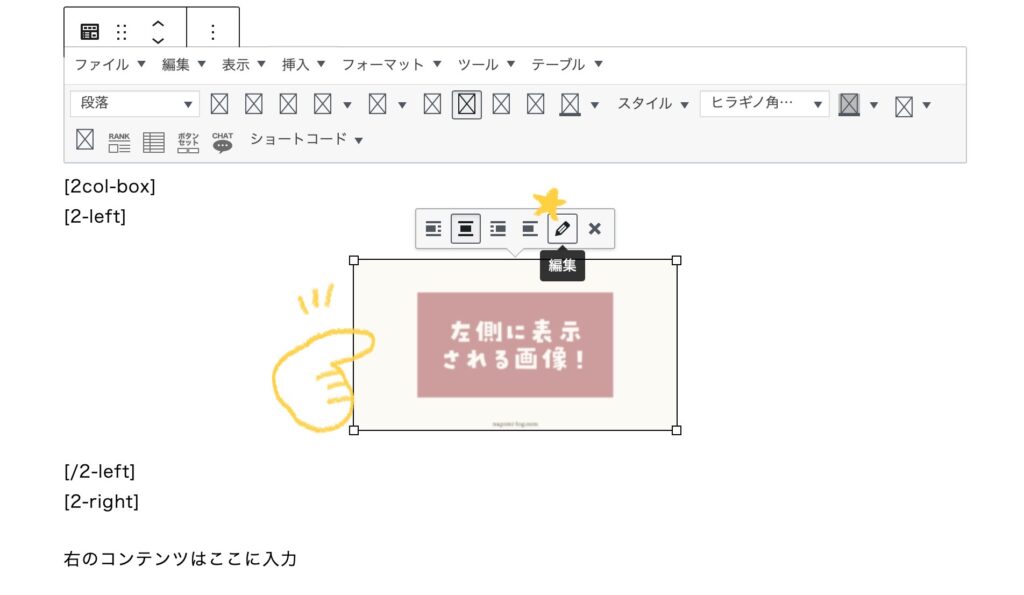
画像を選択すると、クラシックエディタでドラッグしていたテキストの部分に画像が出現するので、画像をTAPしてみると、「画像の配置」と「編集」ができるようになります!

わたしはいつも画像はセンタリングにしているので、中央を選択しました。
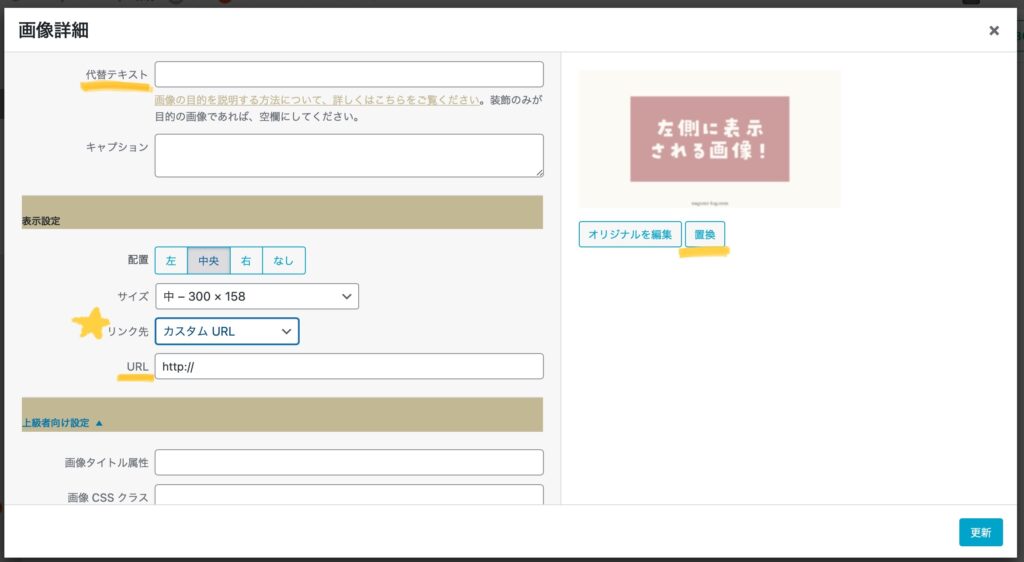
そして、画像に「カスタムURL」を挿入するために、「編集」を選択すると、画像詳細を編集できるようになります!

画像編集で、「リンク先」を「カスタムURL」に変更し、その下段にある「URL」に任意のリンクを貼ればOKです◎
また、画像の代替テキスト(alt)の入力や、画像を変更したい時の置換もこの画面から編集できます!
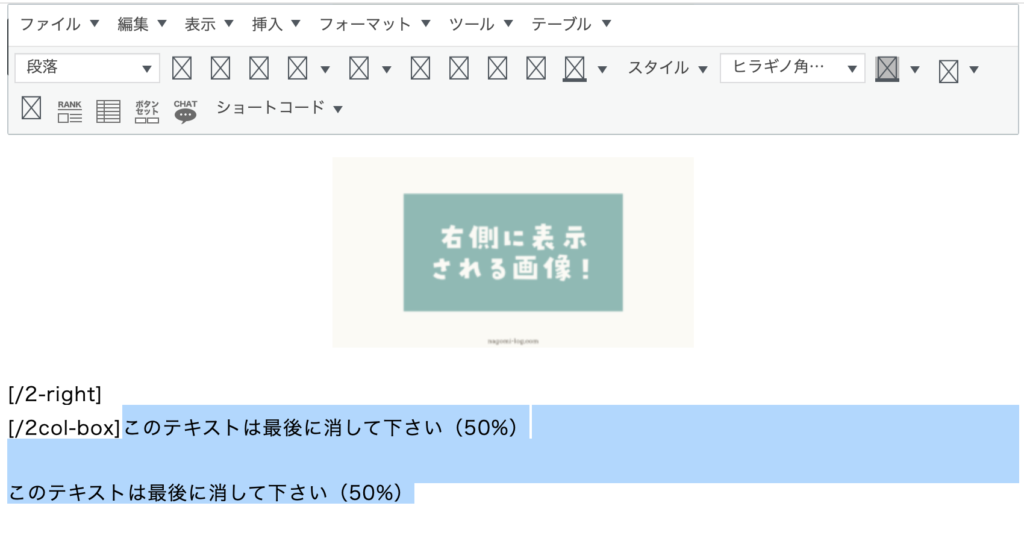
さて、同様に「右のコンテンツはここに入力」という部分にも編集を加えていくと、クラシックエディタ内では以下のように表示されます。

そして、最後に、クラシックエディタのブロックをスクロールして、「このテキストは最後に消して下さい(50%) このテキストは最後に消して下さい(50%)」という文言を削除します!

これで完了です!
お疲れ様でした!長かった!笑
実際に、完成したカラムは以下の通りになっています。
(TAPしてみてくださいね!)
どうでしょうか‥?(ドキドキ
一応、左の画像には当ブログのTOPページのURL、右の画像には本記事のURLを添付してみました。
そして、スマホ(使用しているのはiPhone)では、以下のように反映されていました!

わああ、ちゃんとスマホで横並びになってるね‥!!感激!
指定したリンクにもちゃんと飛べるようになってるね◎
難点を挙げるとすれば‥、2カラムを2段落重ねて4枚の画像を配置しようとすると、上下の余白が空いてあまりバランス良く見えないことです。
その場合は、また別のコーディングが必要になるのかな‥と思いますが、当ブログでは一旦2画像の2カラムまでのご紹介と致します。
さいごに
ここまで読んでいただきまして、ありがとうございました⧉
「JINのカラムじゃ、スマホで横並びにできない‥」と悩み続けて、模索し続けて、ようやくできた時は本当に嬉しかったです!(わたしの力ではない‥笑)
たくさん調べはしたのですが、専門的なことはわからず、実践できなかったものもあったので、もしかしたらもっと簡単な方法もあるかもしれないということはご容赦ください‥
ちなみに、現状では不具合や不都合なことはありません。
同じ悩みをお持ちの方に、少しでも解決のお役に立てれば幸いです✧